HTML
semantic 하게 html을 작성하는 방법과, 왜 semantic하게 작성해야하는지 알고있습니다. 모든 태그들을 완벽하게 알고있다고 장담할 순 없지만, 주로 사용되는 태그들의 속성, 특징을 알고 어떻게 이용해야 원하는 틀을 잡을 수 있는지 알고 있습니다.
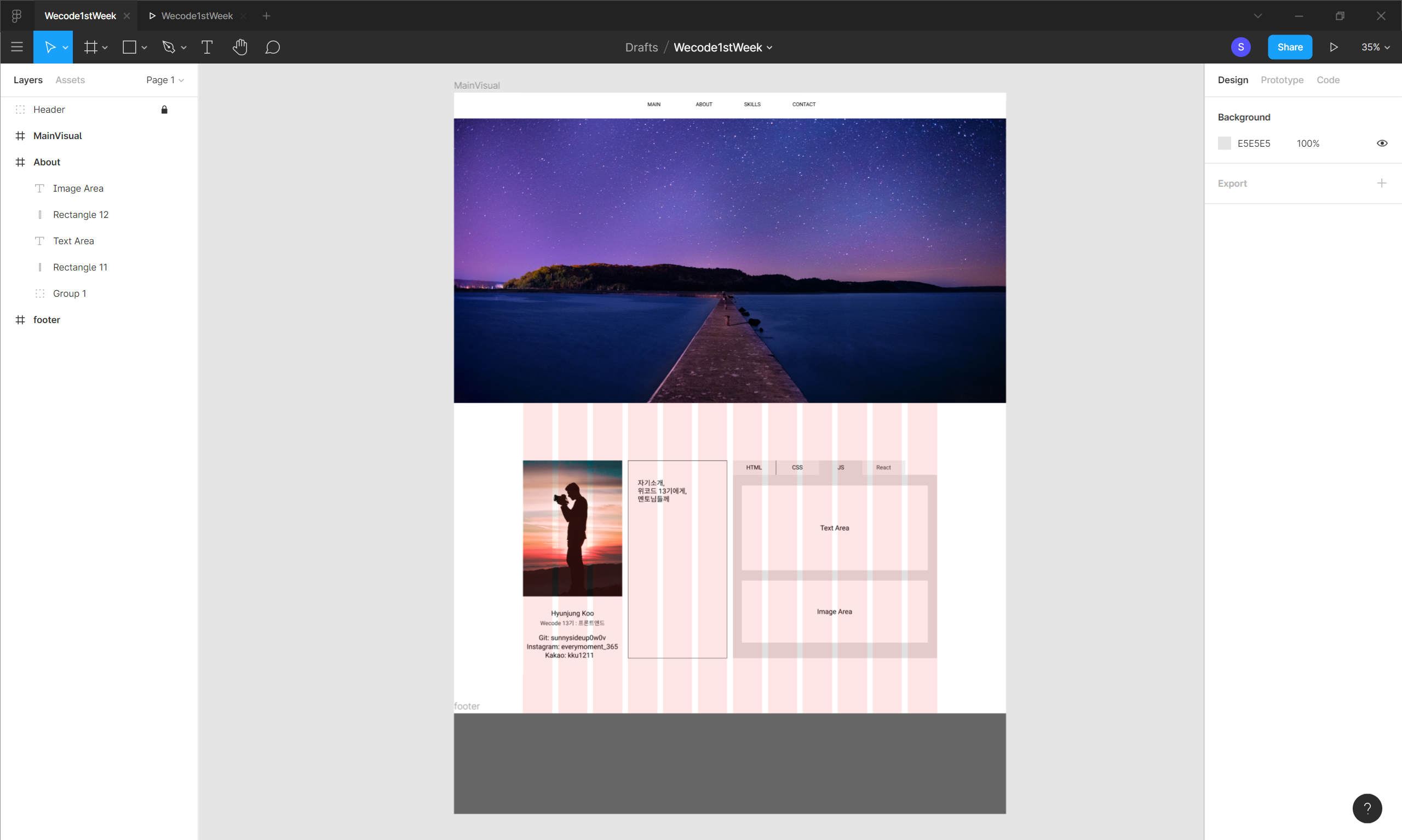
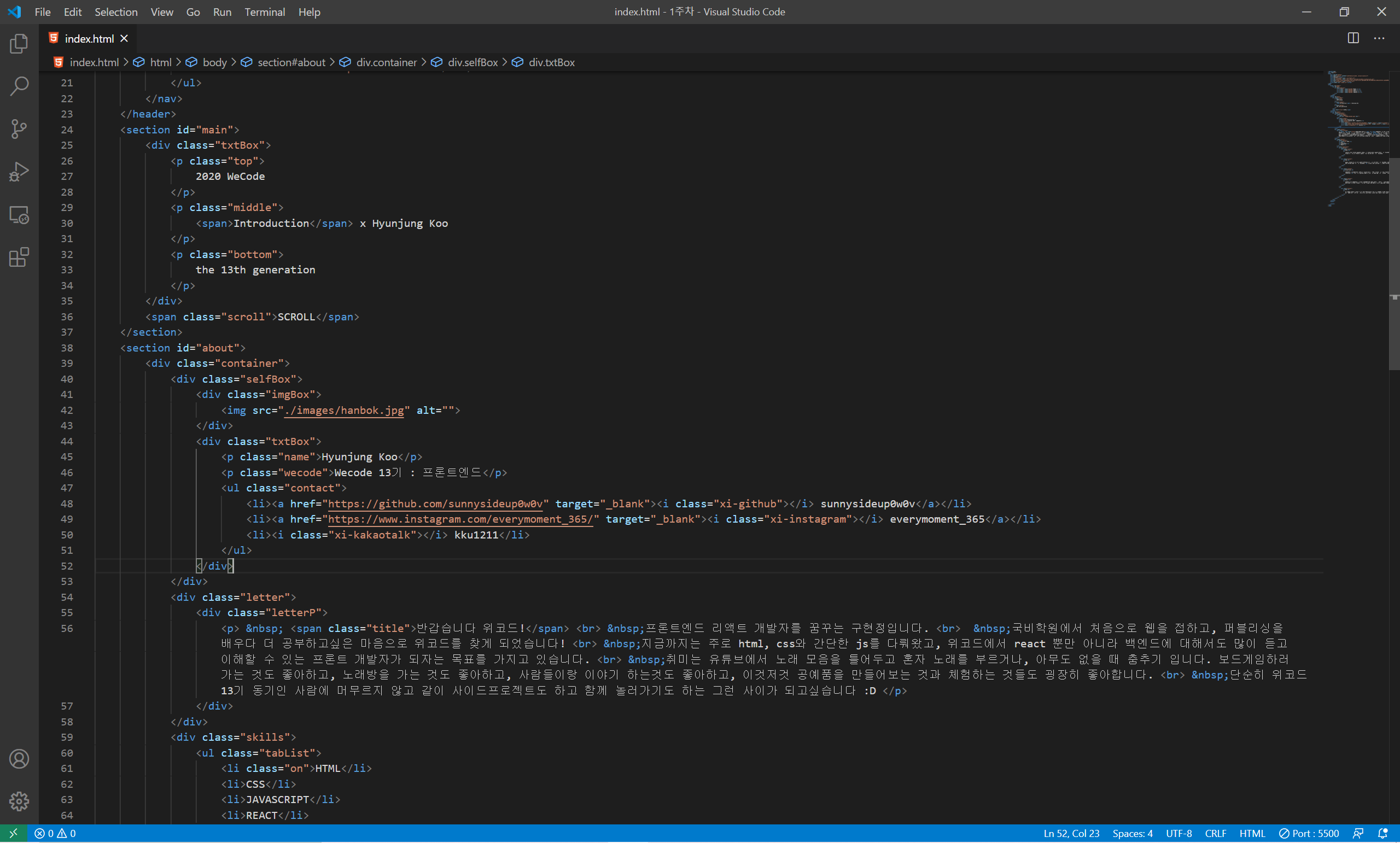
2020 WeCode
Introduction x Hyunjung Koo
the 13th generation

반갑습니다 위코드!
프론트엔드 리액트 개발자를 꿈꾸는 구현정입니다.
국비학원에서 처음으로 웹을 접하고, 퍼블리싱을 배우다 더 공부하고싶은 마음으로 위코드를 찾게 되었습니다!
지금까지는 주로 html, css와 간단한 js를 다뤄왔고, 위코드에서 react 뿐만 아니라 백엔드에 대해서도 많이 듣고 이해할 수 있는 프론트 개발자가 되자는 목표를 가지고 있습니다.
취미는 유튜브에서 노래 모음을 틀어두고 혼자 노래를 부르거나, 보드게임하러 가는 것도 좋아합니다. 노래방을 가는 것도 좋아하고, 사람들이랑 이야기 하는것도 좋아하고, 이것저것 공예품을 만들어보는 것과 체험하는 것들도 굉장히 좋아합니다.
단순히 위코드 13기 동기인 사람에 머무르지 않고 같이 사이드프로젝트도 하고 함께 더 넓은 미래를 볼 수 있는 사람이 되고싶습니다. :D
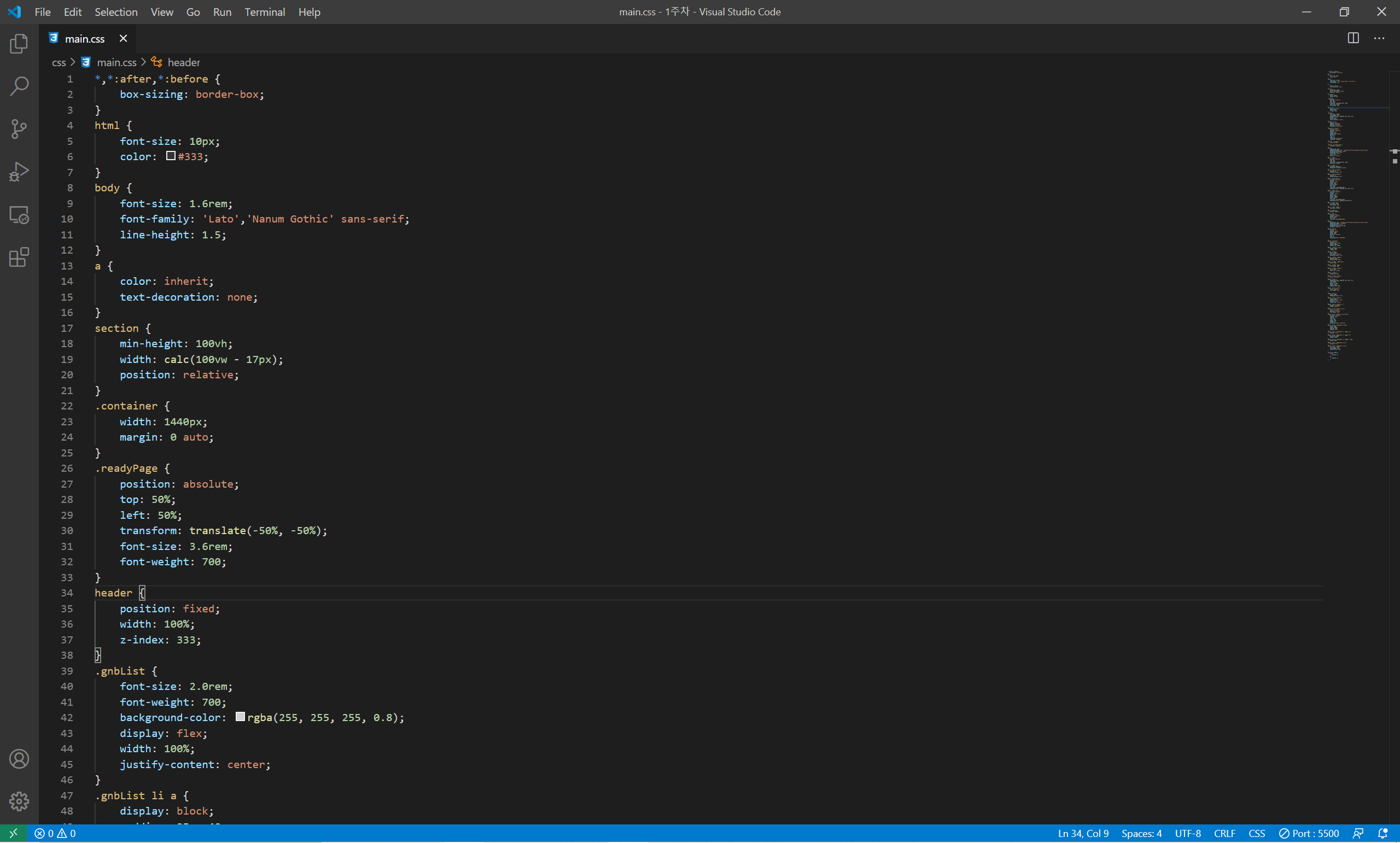
semantic 하게 html을 작성하는 방법과, 왜 semantic하게 작성해야하는지 알고있습니다. 모든 태그들을 완벽하게 알고있다고 장담할 순 없지만, 주로 사용되는 태그들의 속성, 특징을 알고 어떻게 이용해야 원하는 틀을 잡을 수 있는지 알고 있습니다.


작성된 html을 어떻게 해야 원하는 레이아웃으로 옮겨낼 수 있는지 알고있습니다. 스스로 사용하는 속성이 어떤 스타일을 부여하는지 알고있고, 부여된 스타일이 어떻게 작용되어 웹앱 화면에 그려지는지 알고있습니다.
scss도 약간 사용해봤지만, 기본적인 기능 외에는 아직 배울게 한참 많은 아장아장 병아리 단계입니다. 삐약.



프론트에서 사용하기 위한 JAVA라서 JavaScript라고 이름지어졌다고 알고있던 코린이는 5개월동안 걸음마를 떼면서 그렇지 않다는 것을 알게되었습니다! (박수쳐주세요 clapclap!)
이것저것 제작해봤음에도 불구하고 늘 스스로가 많이 부족하다고 생각하고있습니다. 대표적으로 제작해본 것은 todoList 구현과, filter 구현입니다.


프레임워크는 프론트엔드 개발자로 나아가기 위해 가장 중요한 부분이라고 생각합니다. 또한, 퍼블리셔와 프론트엔드 개발자를 구분짓는 제게 기준점과도 같은 부분입니다.
위코드에서 리액트를 학습하고, 리액트 개발자로서의 역량과 시야를 넓혀 13기 활동을 마무리 하는것이 제 목표입니다. :)


그 외에도 Figma를 사용해 앞으로 그릴 웹앱을 가볍게 스케치 한다거나, Git의 repository를 생성하고 백업을 하는 방법 등에 대해 배웠고 현재 사용중입니다. JAVA에 대한 매우 얕고 기초적인 지식이 있고, 안드로이드 스튜디오를 사용해 아주 간단한 앱을 제작해 가상휴대폰에서 작동시켜 본 적이 있습니다.